


So, if you HAVE put those contact details on your website, then you ARE to some degree expecting some site visitors will use them. If you didn’t want people calling or emailing, you just wouldn’t put the details on site. You’ve already put those phone and email address details on your website! We assume therefore that you’ve done that so that people can call you or email you if they want to? However, we think our argument is pretty simple. We do appreciate those counter arguments, and we know implementing isn’t always easy.

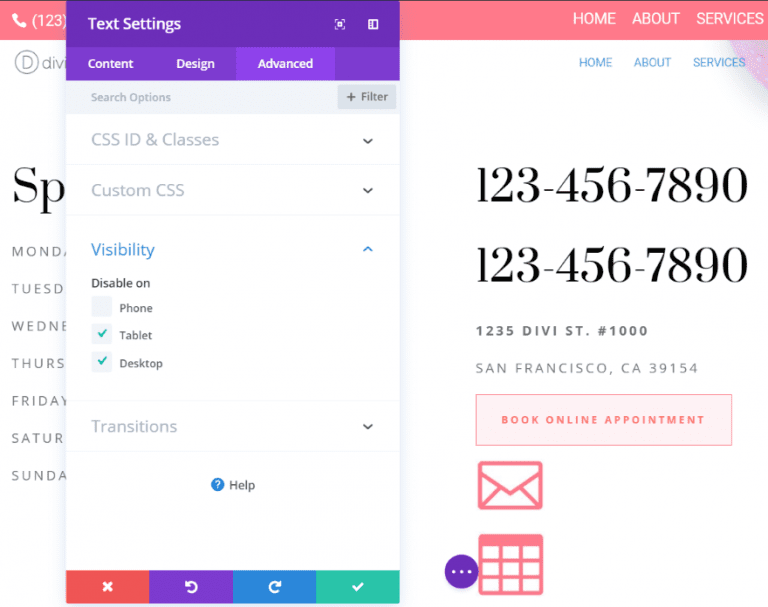
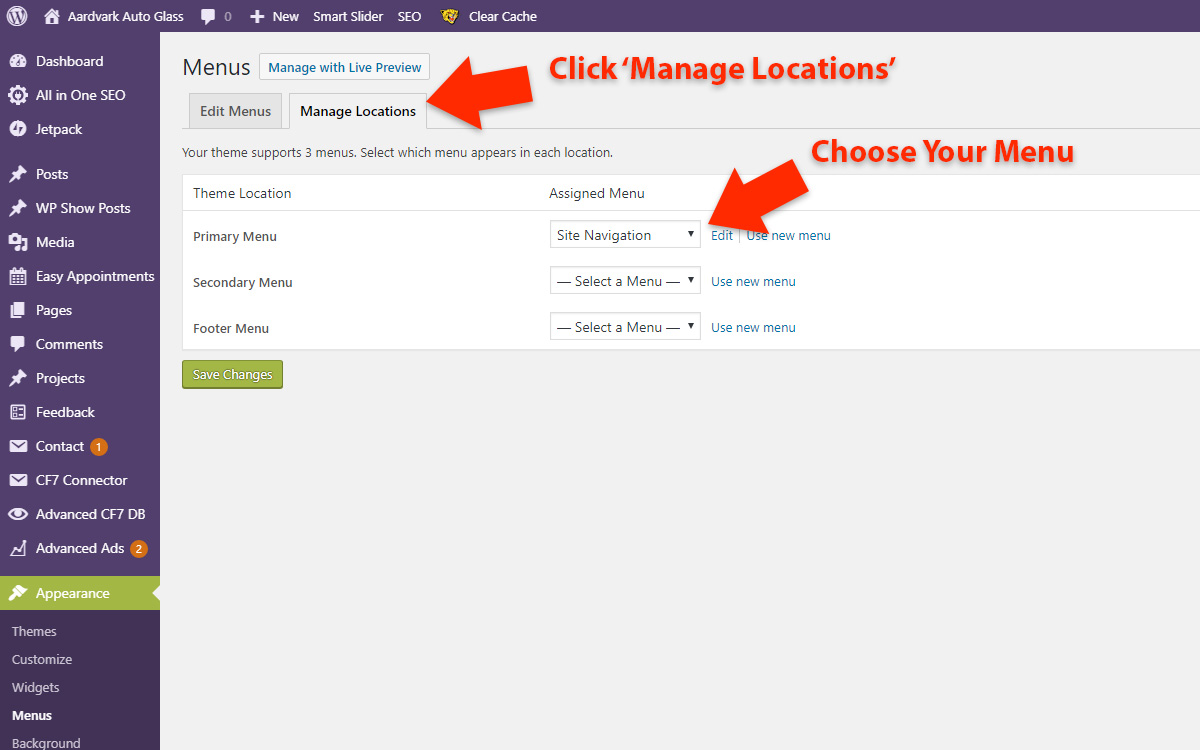
Luckily, enabling this feature is very easy. Having a clickable phone number on your website will increase engagement on your site. As in the first method, do not insert any dashes. Highlight the phone number and click on the hyperlink button.ģ. To do this, click on the three-dot button on the upper right-hand corner and choose Visual Editor.Ģ. Make sure you choose the visual editor instead of the text editor. Open the page or the post that has the phone number in the editor. You can also turn on phone number links in WordPress through these steps:ġ. If you’re not very comfortable with coding and use WordPress, you can utilize the Visual Editor. Enter it between >Call me at +6-55135 Make a Phone Number Clickable in WordPress Enter the phone number between the quotes. In your HTML editor, start the code with.

If you’re familiar with HTML, you can easily tackle this task! You can add a clickable phone number in any website by using the HTML href Attribute. Without this feature, your visitors would have to copy-paste a phone number, which can be a tiresome endeavor. In this article, you will learn how to make a phone number clickable using two methods. Aside from responsive websites, people expect to find click-to-call buttons. Web browsing through mobile devices is the new standard.


 0 kommentar(er)
0 kommentar(er)
